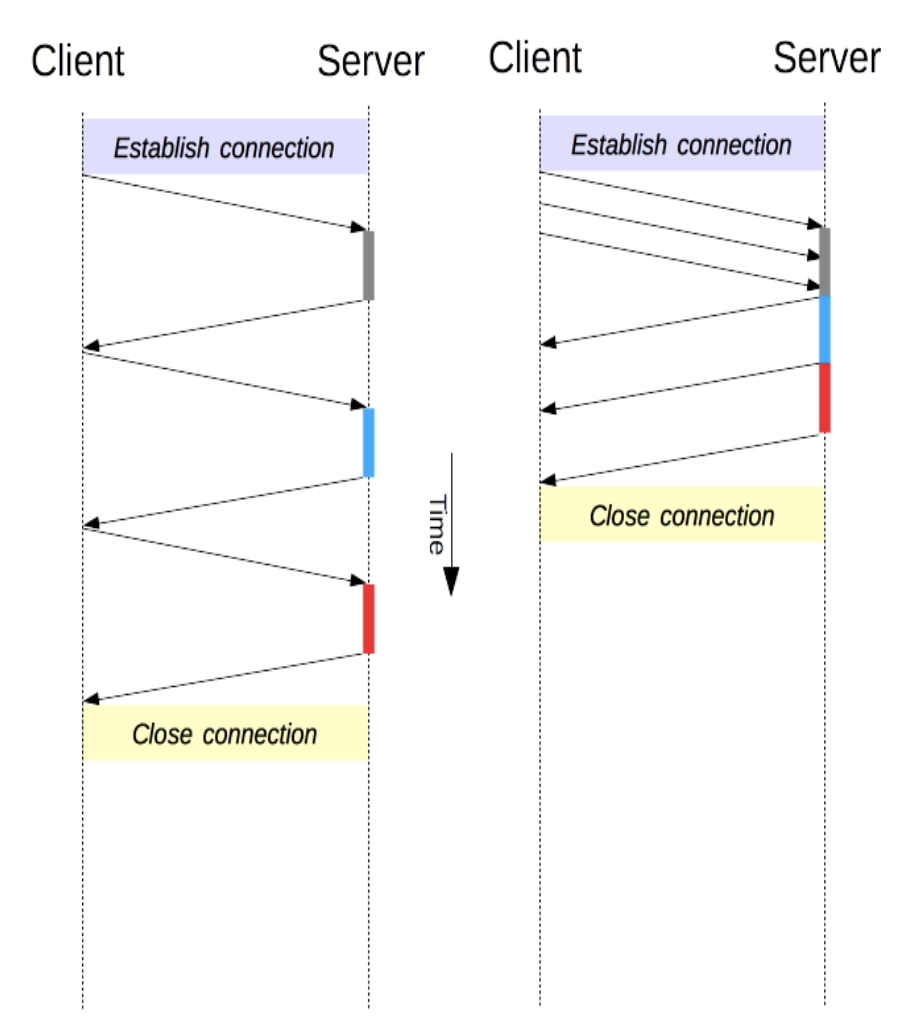
HTTP/1.1 HTTP/1.0 릴리즈 이후(1996) 표준으로 등록된 새로운 프로토콜(1999) 표준 프로토콜이라 여전히 많은 서비스에서 이를 기본 버전으로 사용하고 있음 특징 Persistent Connection 기존 HTTP/1.0은 연결 당 하나의 요청만 처리 가능 HTTP/1.1부터는 Persistent 기능으로 여러 요청이 가능하도록 개선 HTTP Pipelining TCP 안에 2개 이상의 HTTP 요청을 담아 지연을 줄이는 방식 각각의 요청을 보내고 이에 대한 응답을 받아서 처리할 수 있게 함 Host Header HTTP/1.0은 1개의 IP = 1개의 도메인 HTTP/1.1에서는 Host 헤더의 추가로, Virtual Hosting이 가능해져 1개의 IP = N개의 도메인 지원 인증 ..