HTTP/1.1
HTTP/1.0 릴리즈 이후(1996) 표준으로 등록된 새로운 프로토콜(1999)
표준 프로토콜이라 여전히 많은 서비스에서 이를 기본 버전으로 사용하고 있음
특징
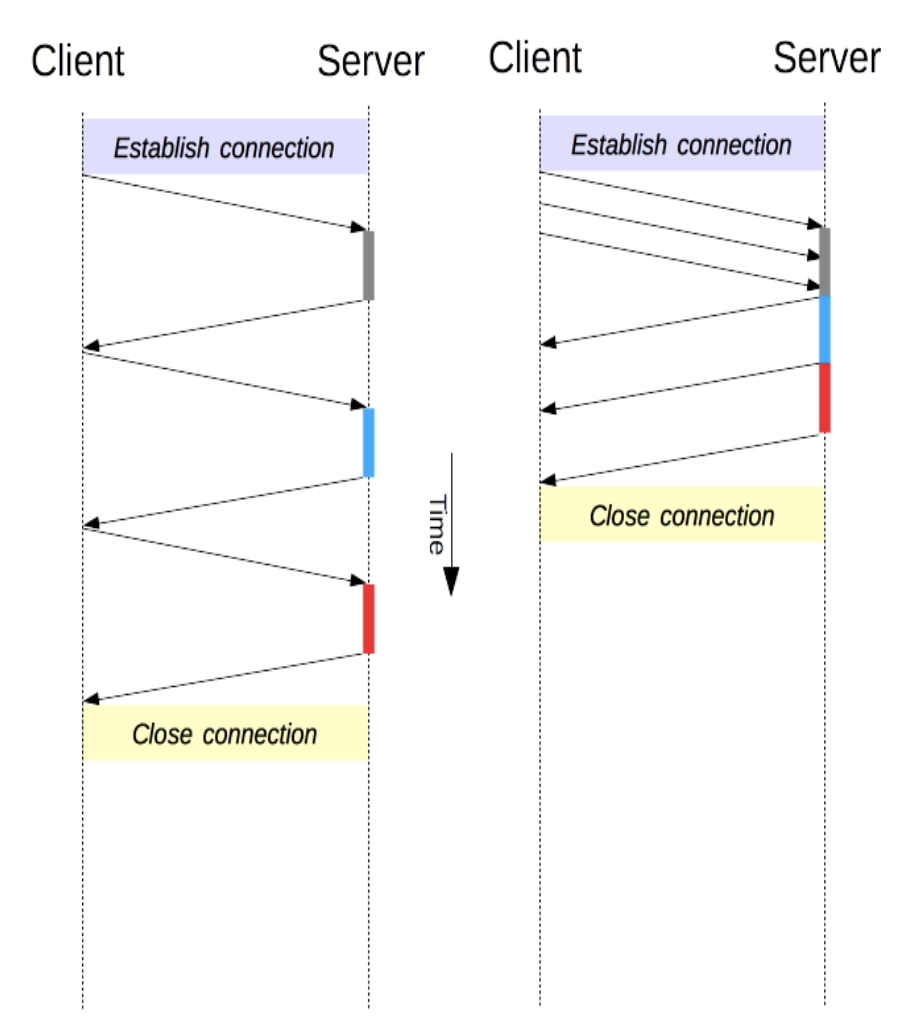
Persistent Connection
기존 HTTP/1.0은 연결 당 하나의 요청만 처리 가능
HTTP/1.1부터는 Persistent 기능으로 여러 요청이 가능하도록 개선
HTTP Pipelining

TCP 안에 2개 이상의 HTTP 요청을 담아 지연을 줄이는 방식
각각의 요청을 보내고 이에 대한 응답을 받아서 처리할 수 있게 함
Host Header
HTTP/1.0은 1개의 IP = 1개의 도메인
HTTP/1.1에서는 Host 헤더의 추가로, Virtual Hosting이 가능해져 1개의 IP = N개의 도메인 지원
인증 절차 추가
proxy-authentication, proxy-authorization 헤더 추가
단점
HOL(Head Of Line) Blocking
Pipelining으로 개선하려는 시도에서 발생
연결에서 다수의 리소스에 대해 요청-응답을 받을 수 있지만,
앞선 요청에서 응답이 지연되어 응답 처리가 완료되지 못하는 상황에서는 대기 상태가 발생하게 된다.
RTT의 증가
연결 당 하나의 요청을 처리하므로, 모든 요청에 연결을 만든다.
TCP 상에서 동작하는 HTTP 스펙 상 3-way Handshake 반복으로, RTT 증가와 지연 발생으로 성능 저하 이슈
Header 구조 한계
HTTP/1.1의 헤더에는 메타 정보를 많이 저장
이후 다루게 될 Domain Sharding 없이 일반적인 경우, 요청마다 중복된 헤더가 붙게 되는 이슈
경우에 따라서, 헤더의 크기가 보내려는 Body보다 클 때가 있음.
단점 해결 시도
Image Spriting
페이지를 구성하는 다량의 이미지 파일에 대한 요청 횟수를 줄이기 위한 시도
하나의 큰 이미지로 만들고, CSS에서 이미지에 대한 좌표 값을 지정해 표시하도록 처리
Domain Sharding
HTTP/1.1 한계를 극복하고자, 브라우저들이 다수의 연결을 생성해서 병렬로 요청을 보내는 방식
- 도메인 당 연결 개수의 한계가 있음.
- 스펙의 한계를 극복하는 방식은 아님.
Minify CSS/Javascript
전송 용량을 줄이기 위한 시도로, 라이브러리들을 보면 min이 붙어 있는 친구들이 이 작업을 수행한 파일이다.
Data URI Scheme
HTML 문서 내 이미지 리소스를 Base64로 인코딩된 이미지 데이터로 직접 기술해 요청을 줄이는 방식
Load Faster
Stylesheet는 HTML 상단에, Script는 HTML 하단에서 로드
HTTP/2
성능에 초점을 둔 새로운 버전
최종 사용자가 대기 시간, 네트워크 및 서버 리소스 사용을 인식하게 함
브라우저에서 웹 사이트로의 단일 연결을 허용
특징
Multiplexed Streams

한 연결로 동시에 여러 메세지를 주고 받으면서 응답 순서와 무관하게 Stream을 사용
HTTP/1.1에서의 Connection Keep-Alive, Pipelining을 개선
Stream Prioritization

클라이언트가 요청한 문서 안에 문서 계층과 파일 수신 순서에 따라, 렌더링 이슈가 발생할 수 있음
- CSS 파일과 이미지 파일이 여럿 존재할 때,
- 이미지 로딩에서 지연 -> CSS 응답이 늦어짐 -> 클라이언트 렌더링이 불가하여 대기
리소스 간의 의존 관계(=우선 순위)를 설정하여 이러한 문제를 해결
우선순위가 높은 것일수록 빠르게 응답하도록 해서, 필수 요소가 먼저 응답될 수 있게 함
Server Push

서버가 클라이언트에 요청에 대해서 요청하지도 않은 리소스 전송이 가능
PUSH_PROMISE라고도 부르며, 이를 통해 전송한 리소스를 클라이언트가 다시 요청하지 않음
클라이언트가 문서를 요청하고 해당 문서에 있는 여러 리소스가 있는 경우,
- 기존 HTTP/1.1에서는 클라이언트가 HTML 문서 수신하고, 그 문서의 리소스들을 다시 요청
- HTTP/2는 Server Push 기법으로 별개로 요청하지 않았으나, 연관 리소스를 직접 Push하여 보냄
Header Compression


HTTP/1.1에서 헤더의 중복 전송 문제로 크기에 문제가 있었던 점을 개선
Header Table, Huffman Encoding 적용 -> HPACK
HTTP/1.x는 각 요청마다 헤더에 중복이 존재할 수 있었음
HTTP/2에서는 Static/Dynamic Hash Table 개념으로 중복을 검출해서 처리
- 중복은 인덱스만 전송하고,
- 중복이 아닌 것은 인코딩하여 전송
Reference
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
https://developers.google.com/web/fundamentals/performance/http2/?hl=ko
https://www.popit.kr/%EB%82%98%EB%A7%8C-%EB%AA%A8%EB%A5%B4%EA%B3%A0-%EC%9E%88%EB%8D%98-http2/
'Computer Science > Web' 카테고리의 다른 글
| Redirect와 Forward에 대한 간단 비교 (0) | 2020.10.28 |
|---|---|
| Node.js Express Framework에 대해서 미들웨어와 라우터 등 간략 정리 (5) | 2020.06.25 |
| URI, URL, URN 비교 및 정리 (0) | 2020.05.07 |
| PHP] mysql_query와 mysqli_query의 차이, 그리고 mysqli (0) | 2019.05.26 |
| HTTP 상태 코드 종류 (0) | 2019.01.26 |